Onboard new users to your wallet with Peanut Protocol.
Peanut Links are a huge UX upgrade for wallets, and they are a great user acquisition engine.
The sender needs no information about the recipient, other than a way of contacting them (usually a messenger chat). This means that the sender needs to not worry about whether the user has a wallet or what their address is. They don't even need to worry if their friend has gas - Peanut Links are gasless!
This makes Peanut Links uniquely equipped to onboard users. No matter if the recipient has a wallet or not, end users can still send Peanut Links. If the recipient does not have a wallet, you can easily onboard them to your wallet, or fall back to the Peanut frontend if you'd like (or not, see Universal Linking).
Play around with our sample figma flow or check out the examples below to see how an integration would look like.
Some Examples
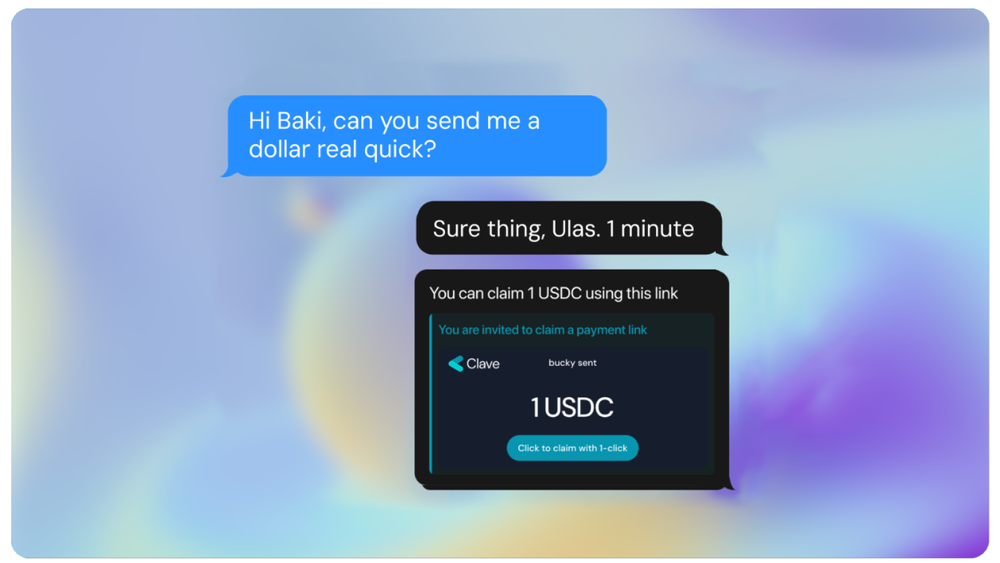
Clave Wallet
By integrating with Clave Wallet, we were able to achieve:
- 1-Click Onboarding: Own your money with biometric authentication—no complicated setups.
- Free Transactions: Clave users pay zero network fees when transacting with their smart accounts.
- Send to Anyone: With Clave, you can transfer money anywhere in the world, at any time, with instant finality. Payment links make this process even easier.
See what Clave has to say about the integration.
The integration itself:
- is fully white-label
- did not require significant dev effort by the Clave team
- was fast and easy thanks to the newest SDK

Beam Wallet
Beam wallet uses Peanut Protocol to make token transfers as easy as Venmo or Cashapp, with the same simple onboarding mechanism. Beam is a wallet for stablecoins and Eco, which is a community-governed coin.
Onboarding to Beam is frictionless. Getting set up is as simple as going to beam.eco or receiving a Beam Link. Beam Links are powered by Peanut Protocol. In partnership with Beam, we have introduced a feature that enables the transfer of funds through Beam Links. If they already have a Beam wallet, the funds go straight there. Otherwise, the frontend leads them through the Beam onboarding process.
Beam Links look like this:
Beam Links are:
- White-Labelled (full frontend integration)
- Take advantage of domain-agnostic links
Notably, no Beam or Peanut servers ever touch the link or the money it contains.
Claim page for Beam links.

Send page as sender

Read more about the integration in this Mirror article by Beam.